Features your clients Easy to use

Step1:Install Plugin
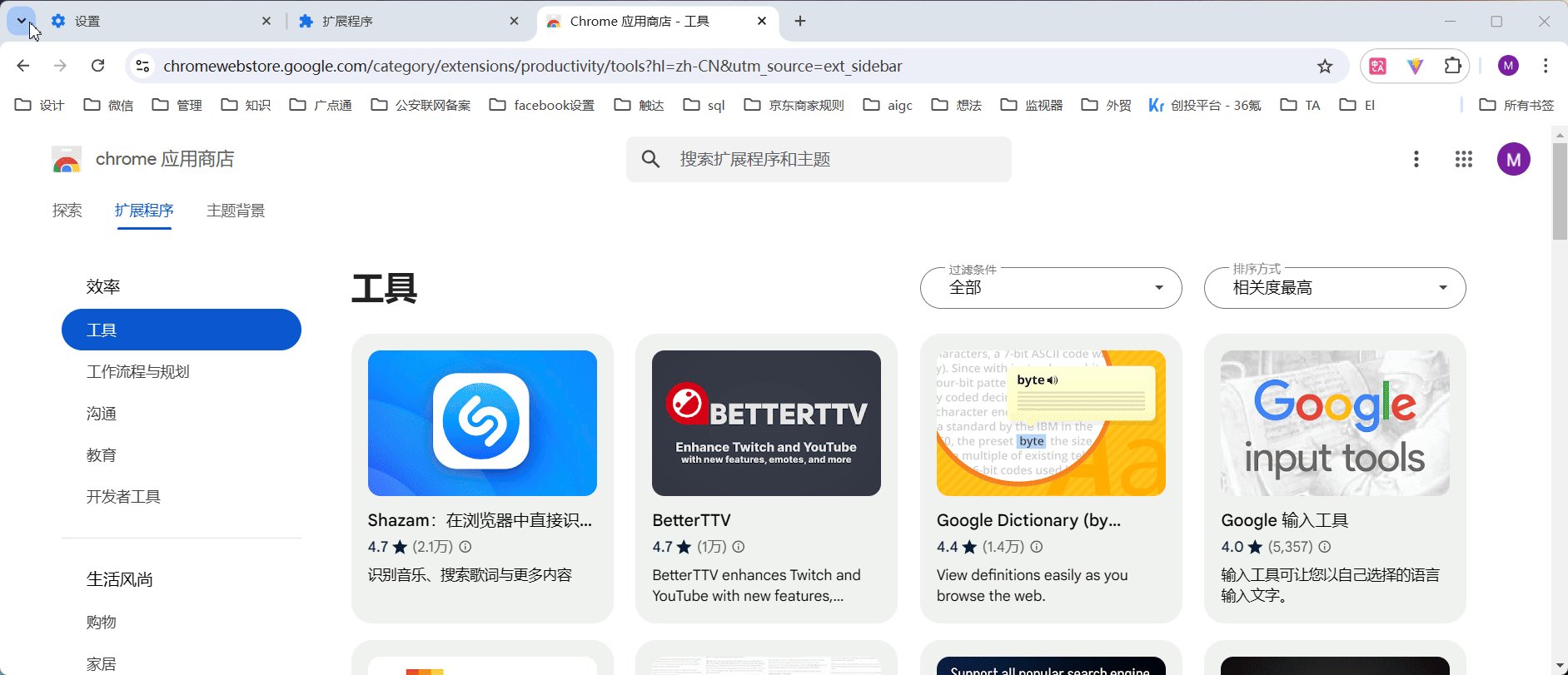
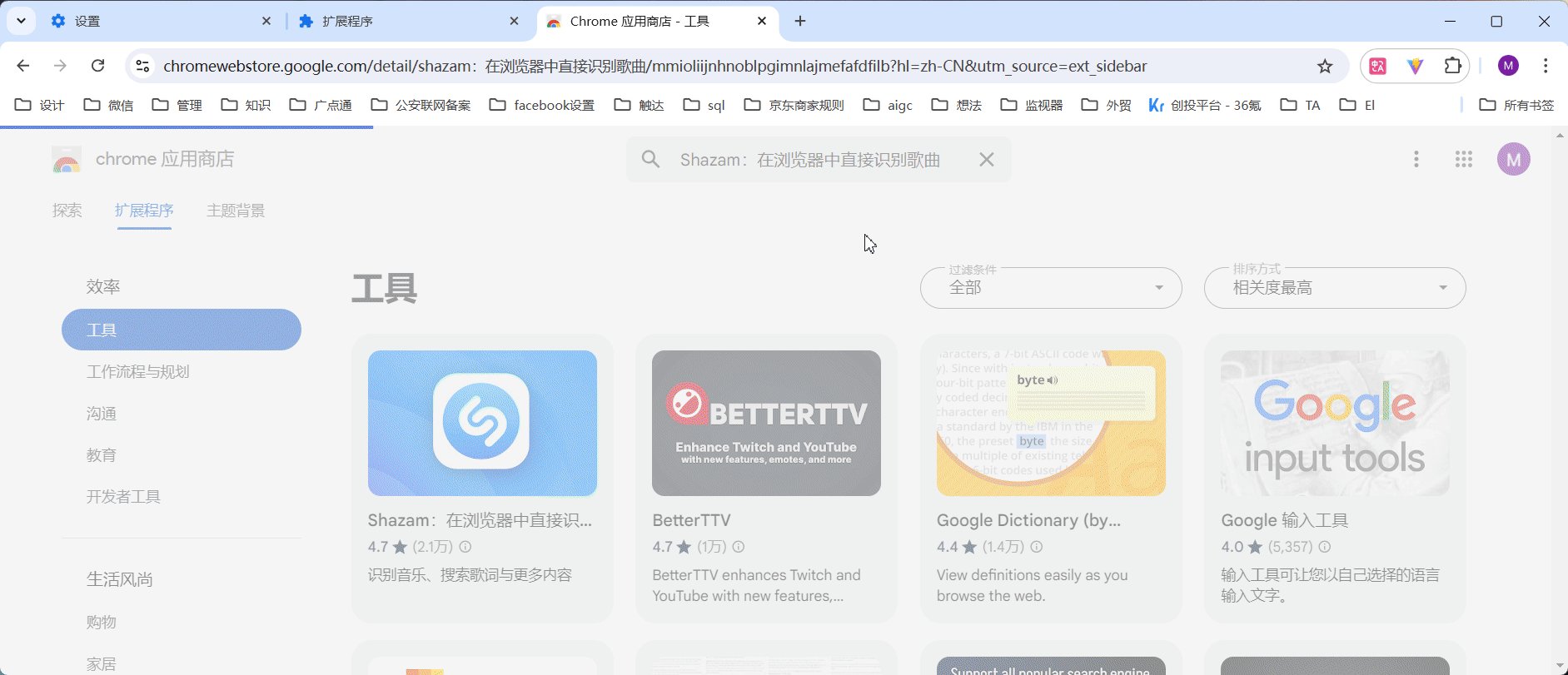
- Search for PageMonitor in the Google Chrome Web Store
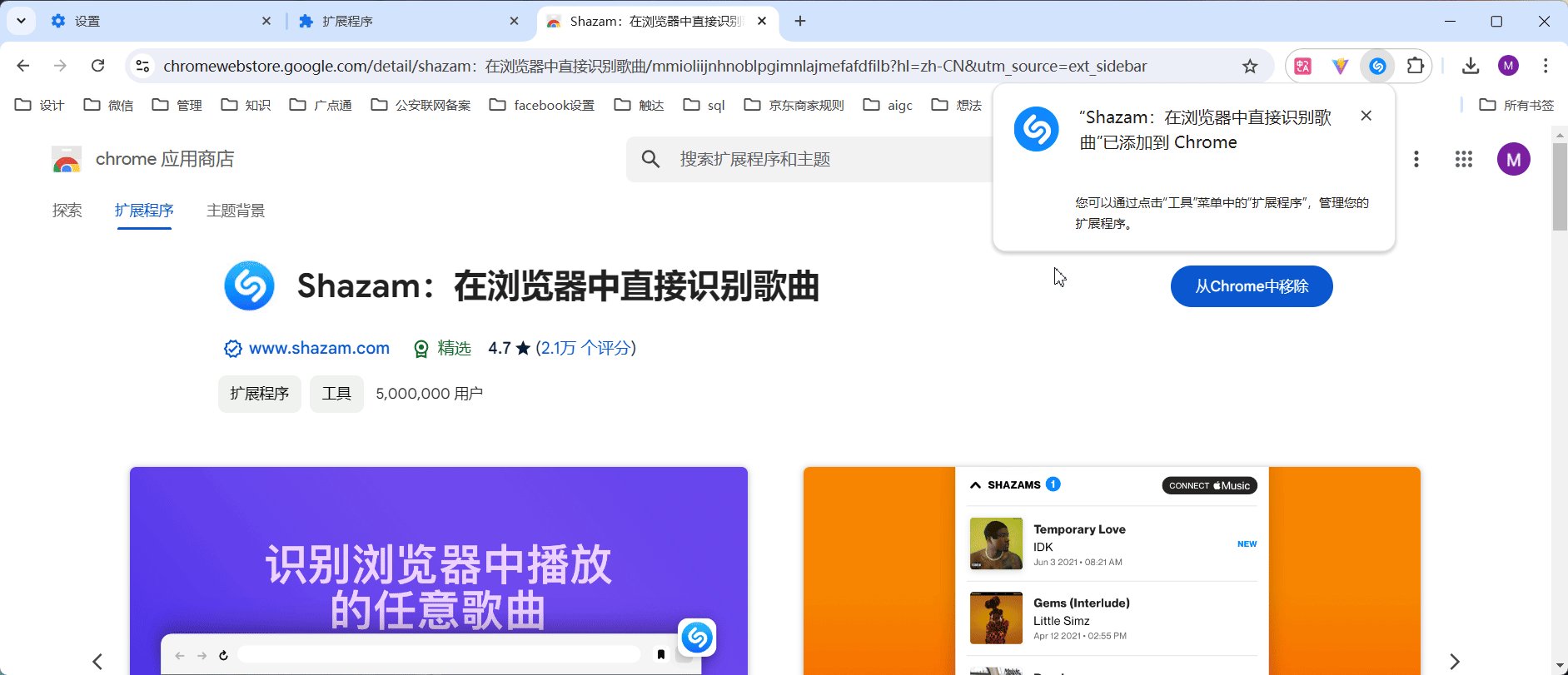
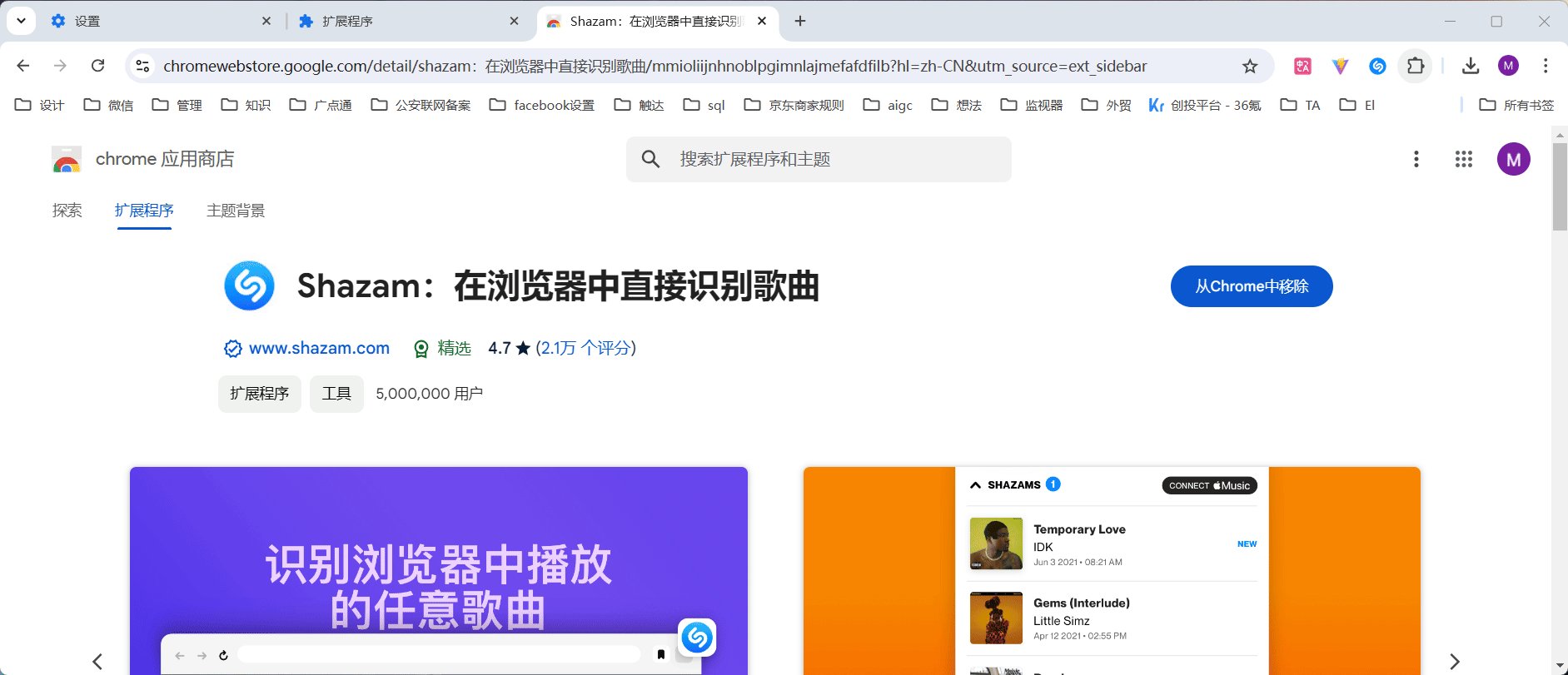
- Pin the plugin to your browser

Step2:Start a Monitoring Task
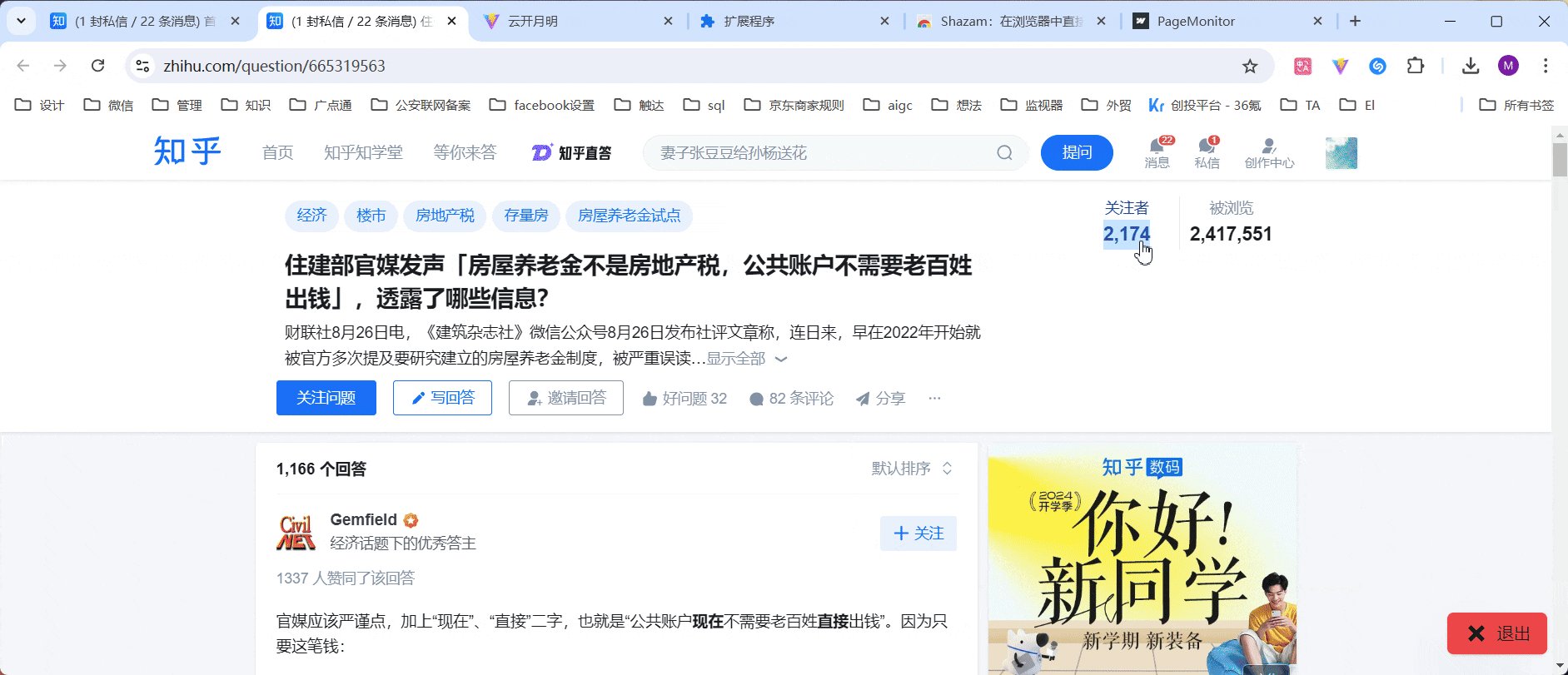
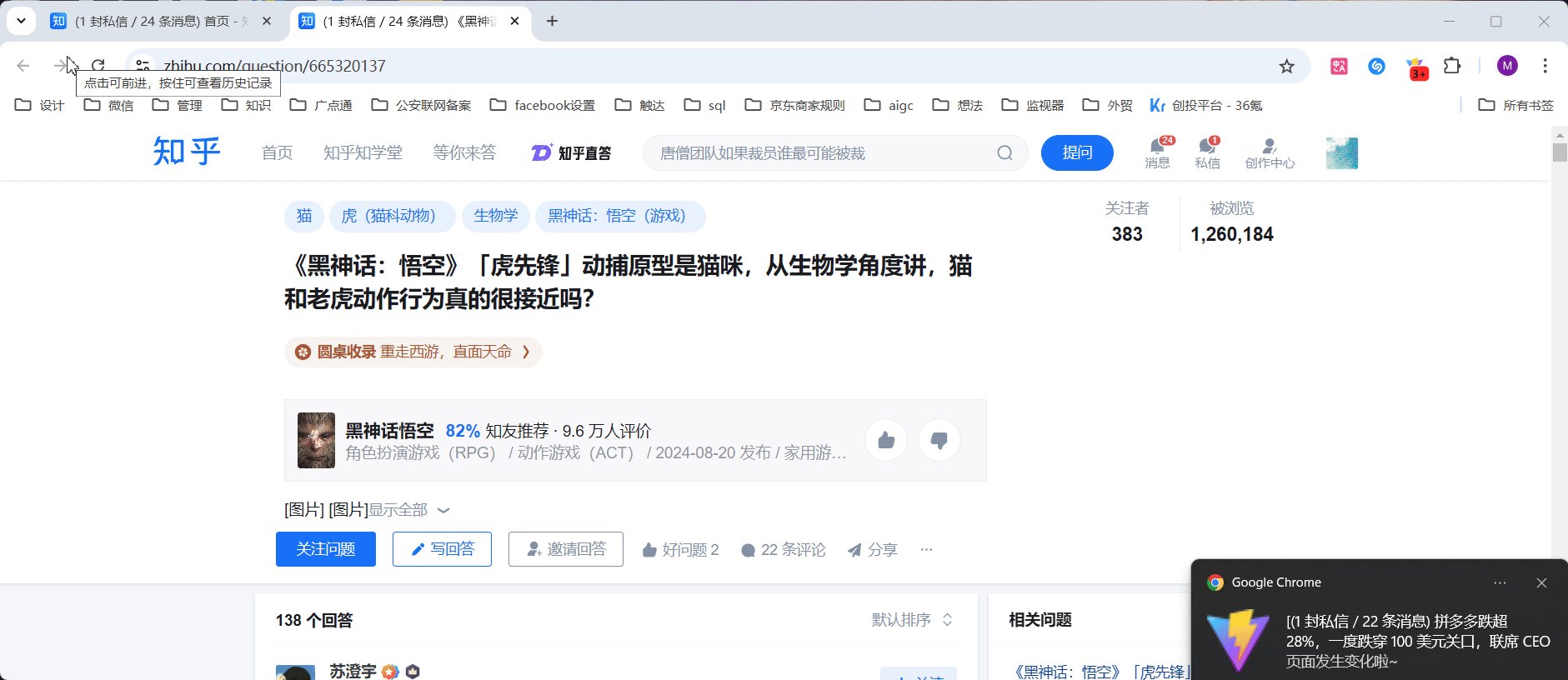
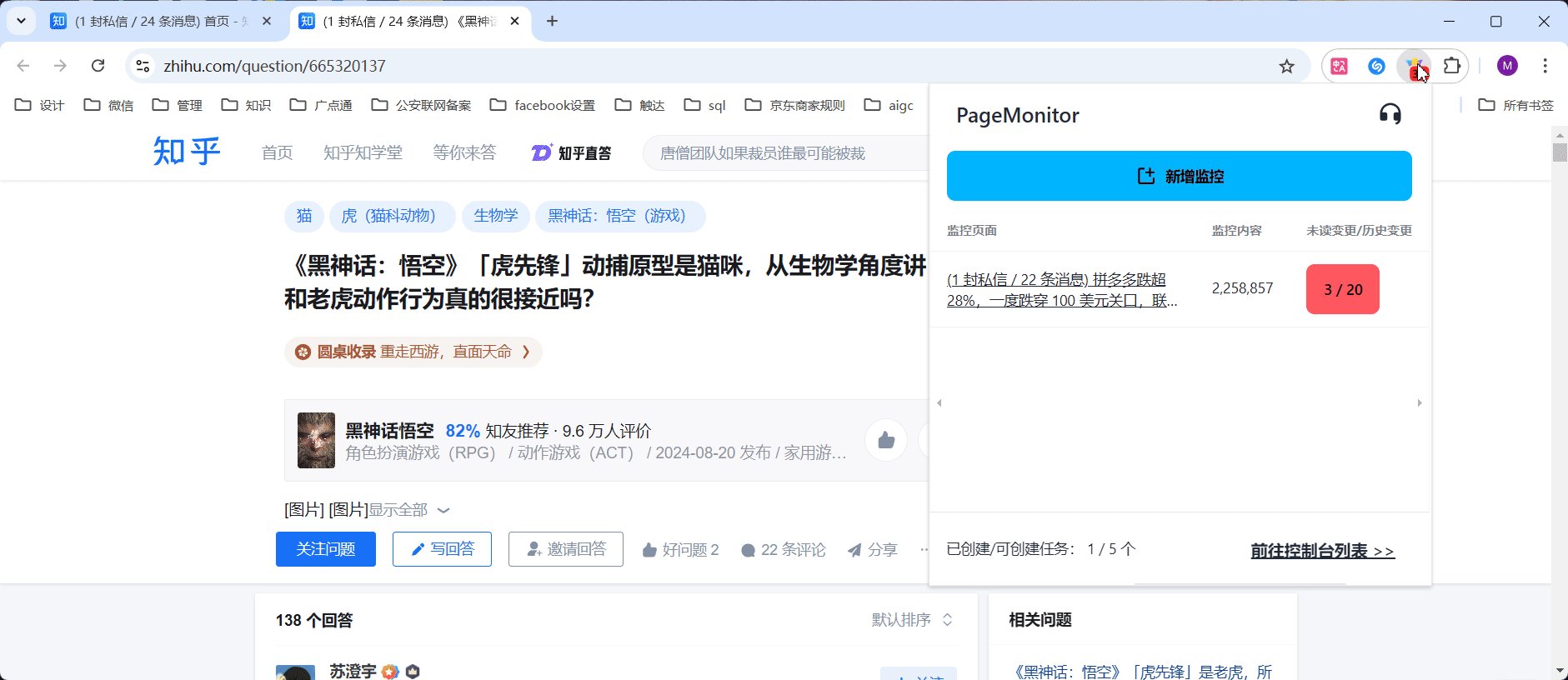
- Click the plugin to start selecting the content on the webpage to monitor
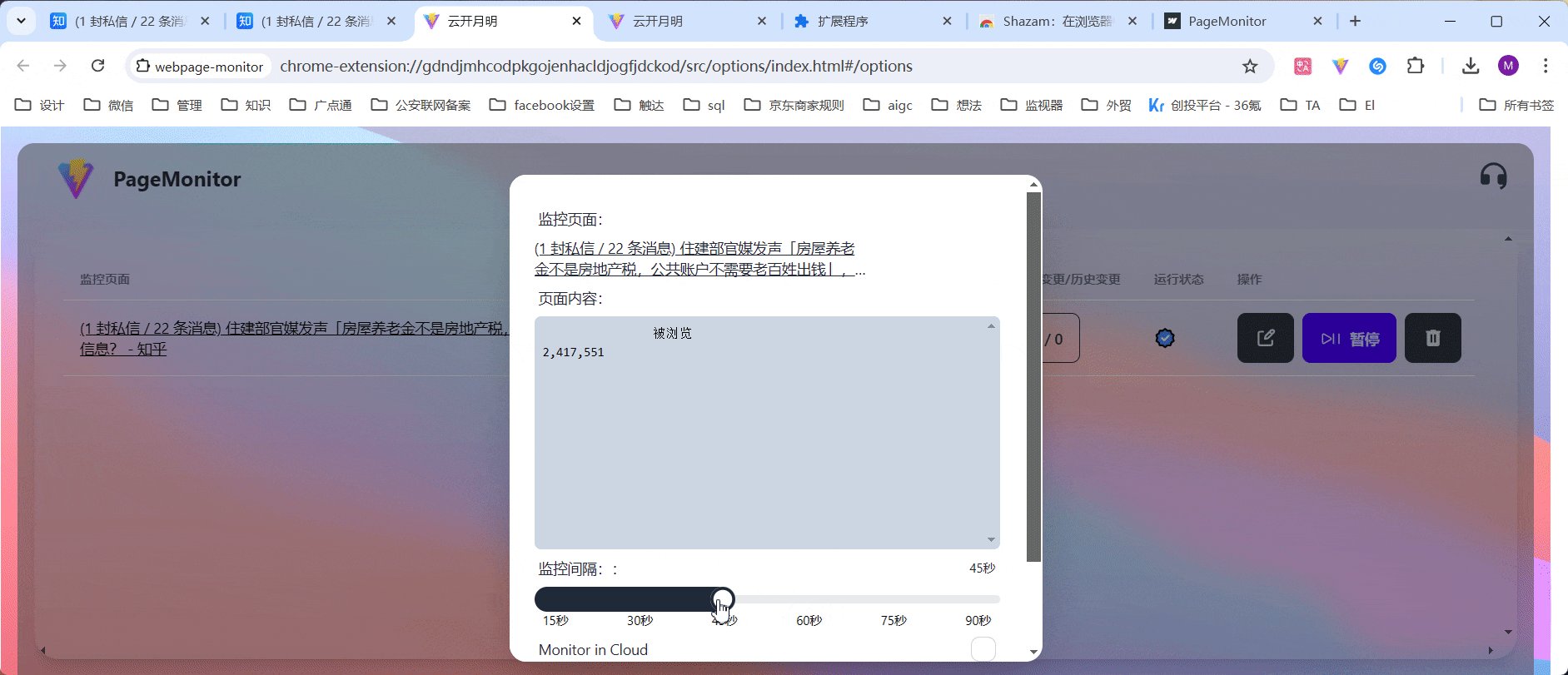
- Preview the monitored content and set up monitoring rules
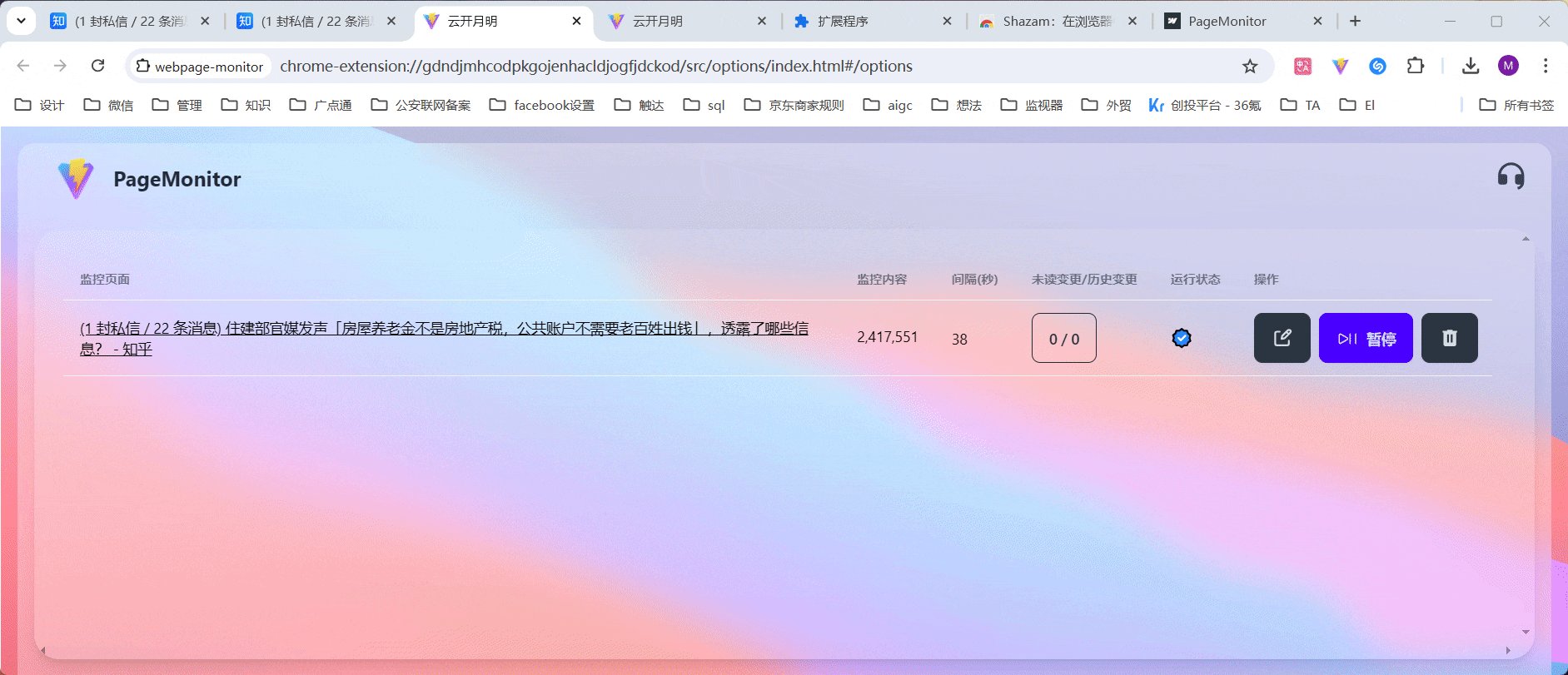
- And just like that,a monitoring task is completed

Step3:Webpage updates and notifications
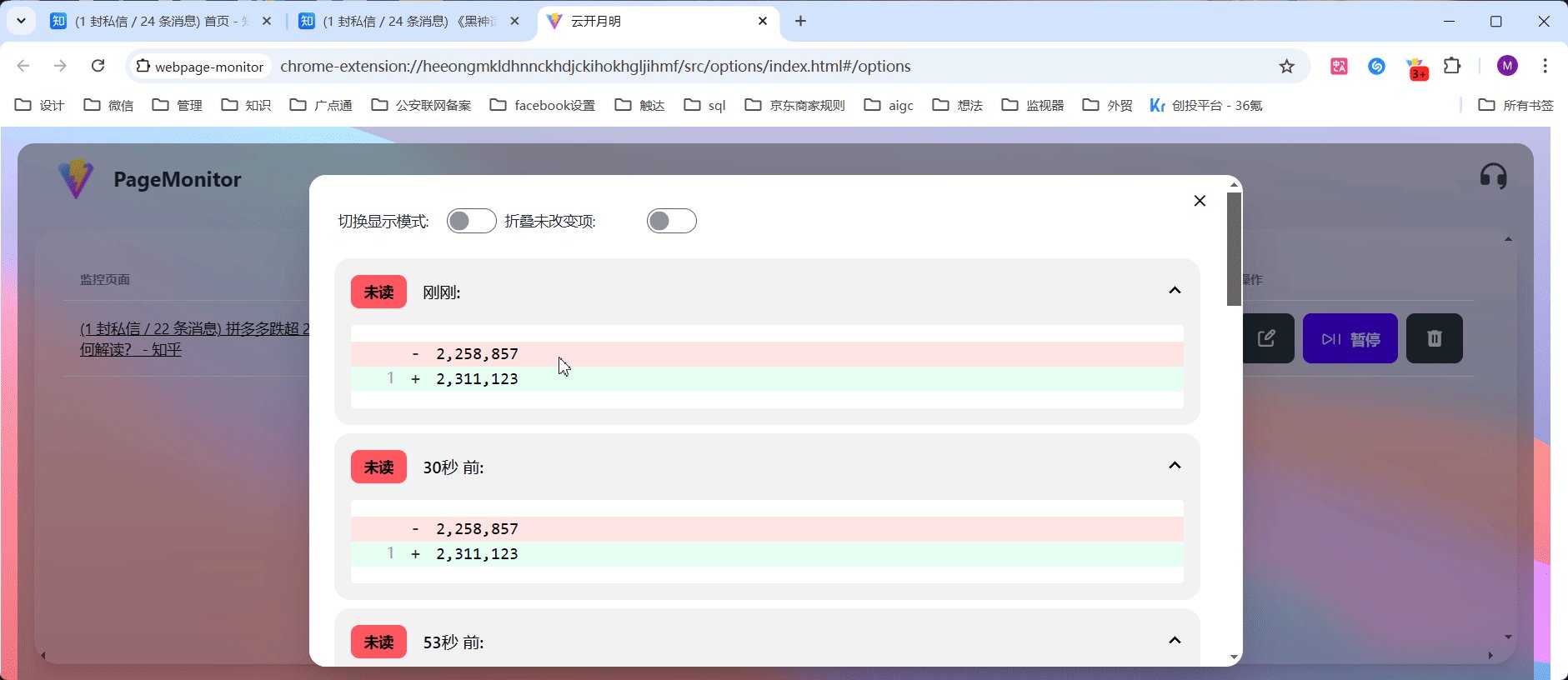
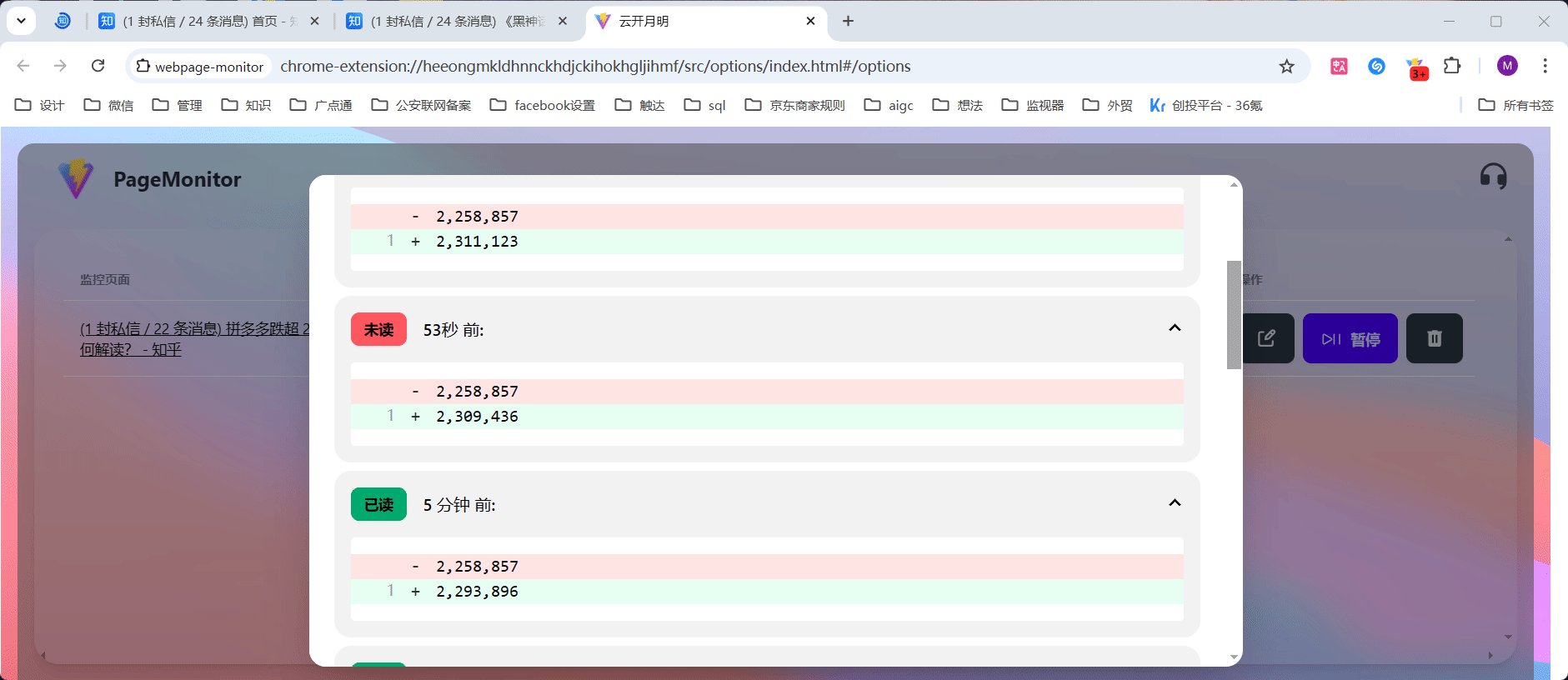
- When the monitored content is updated, you will receive an update notification
- Click on the plugin or the notification to view the updated content
Get early access
Be among the first to get access to webpagemonitor.tech.